
大家好!我叫 Hayden。我是一名设计师和开发者,直到最近,我还在经营一家名为 Jellypepper 的小型机构。
我们很幸运能与 ESLint 团队合作,共同打造他们的新品牌和网站。我是 ESLint 的忠实粉丝,每天都在使用它,甚至还费力编写了自己的 600 行 ESLint 配置,以便在我的所有 React、Next.js 和 Expo 项目中使用。
Nicholas 最初在 Twitter 上联系我们,启动了 ESLint 团队成立九年来规模最大的项目。他希望为 ESLint 团队及其社区创建更强大的品牌形象,并使网站更实用、更易于导航,并且对从新用户到老用户的所有人更有用。
嗨,Hayden,我想感谢你对 ESLint 的捐赠。碰巧的是,该项目正在寻求品牌重塑(保留徽标,更改其他一切)和网站重新设计,所以我想知道你是否有兴趣。这似乎是一个潜在的良好匹配。
这对我来说是一个梦想中的项目 😅 所以,不用说,我们完全投入了。
品牌
ESLint 品牌是一个有趣的品牌——在没有太多官方视觉设计的情况下,该团队成功创建了一个独特且被开发者社区广泛认可的品牌。
徽标
徽标标志是 ESLint 品牌形象的核心,也是最容易识别的部分之一。它是与他们生态系统的联系——你可以在任何地方找到它,从 IDE 市场到网络上的企业赞助页面。它承载着一个对他们编写的代码充满热情的开发者社区的期望。

虽然我们保留了图标(考虑到其在网站、IDE、平台和项目中的广泛使用),但我们希望使其更精致、更现代和更灵活一点。通过将其与我们的新主要字体 Space Grotesk(稍后详细介绍)结合在一起,我们创建了一个新的 ESLint 徽标标志。由于其简洁性,它可以应用于各种颜色和空间。

字体
作为一个内容驱动型组织,排版是新 ESLint 品牌的核心。网站、文档和博客都需要排版具有可读性和趣味性。该品牌利用一套有目的的排版样式,旨在使内容尽可能方便所有人访问。
从技术角度来看,我们希望字体能够被广泛访问并且位置便利,因此可以在任何地方访问它(尤其是在其他 Google 产品(如文档和幻灯片)上),并且它符合免费和开源主题。
我们决定采用 Space Grotesk —— 一种非常棒、具有特色的字体,它在天赋与技术几何元素之间取得了平衡,反映了更以开发者为中心的方面。它通过其独特的细节创造了特色,这些细节与徽标标志共享原则,并通过展示其更技术性的细节为品牌带来活力和能量。

Space Grotesk 与其原始姊妹字体 Space Mono 携手合作。它是为标题和展示排版的编辑用途而开发的;字母形式融入了几何基础和怪诞的细节,其品质通常在 20 世纪 60 年代的标题字体中发现,其中许多字体后来被科幻电影、电视和文学作品所采用。

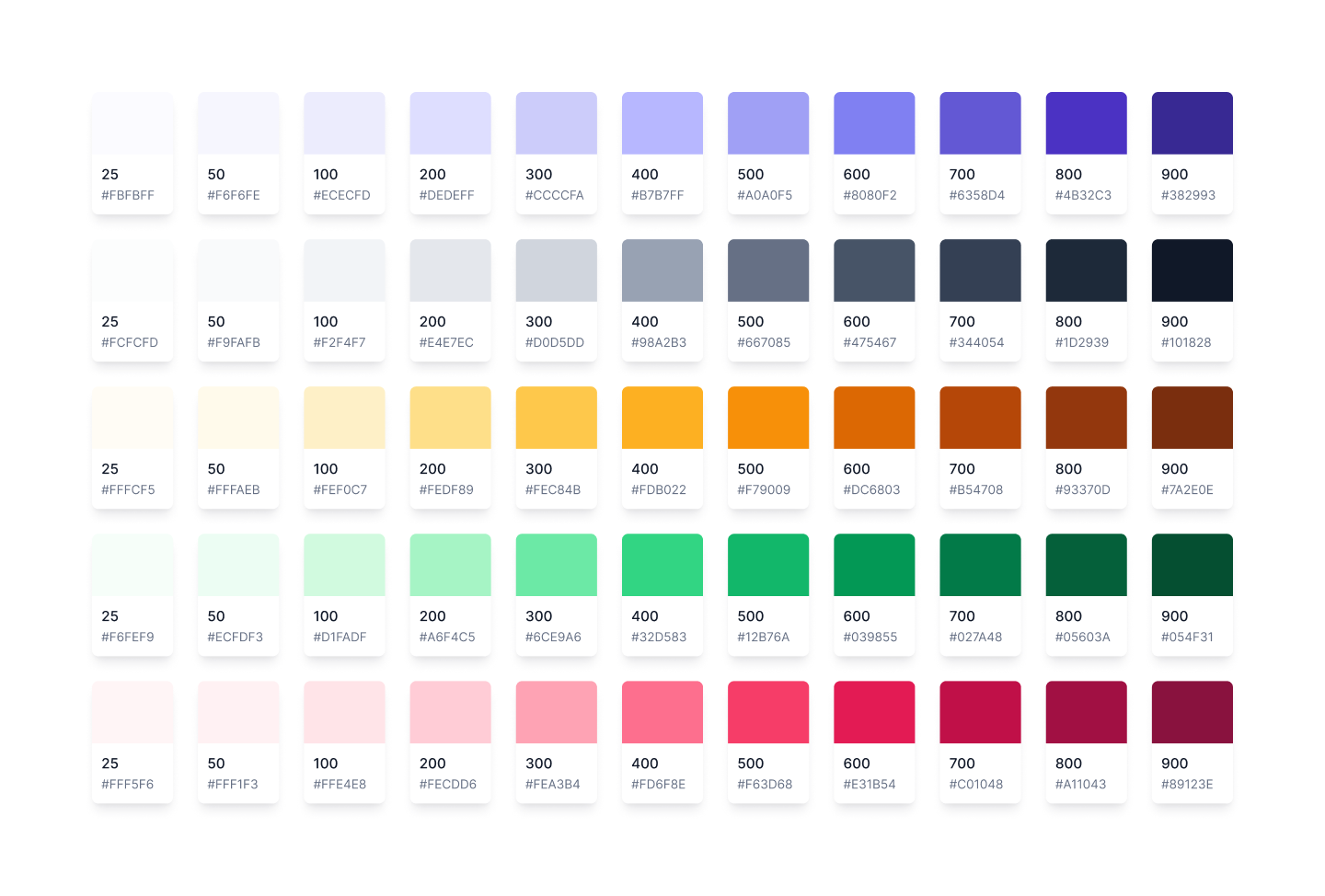
颜色
ESLint 的调色板以与文案和徽标一样强大的方式表达了品牌。它不仅影响品牌设计的外观,而且还可以深入到引发情感和反映 ESLint 品牌的个性。颜色是设计给人的第一印象,因此,在设计的外观和感觉中起着重要的作用。
虽然颜色可能是主观的,但很明显,好的颜色可以吸引和转化用户。另一方面,糟糕的颜色可能会赶走用户,甚至使设计难以访问和无法使用。
由于 ESLint 的功能性,我们选择保持简单,采用主要、中性和少量辅助调色板。新的主色调色板源自原始徽标——我们使用两种现有颜色来创建独特的主色调范围。

网站
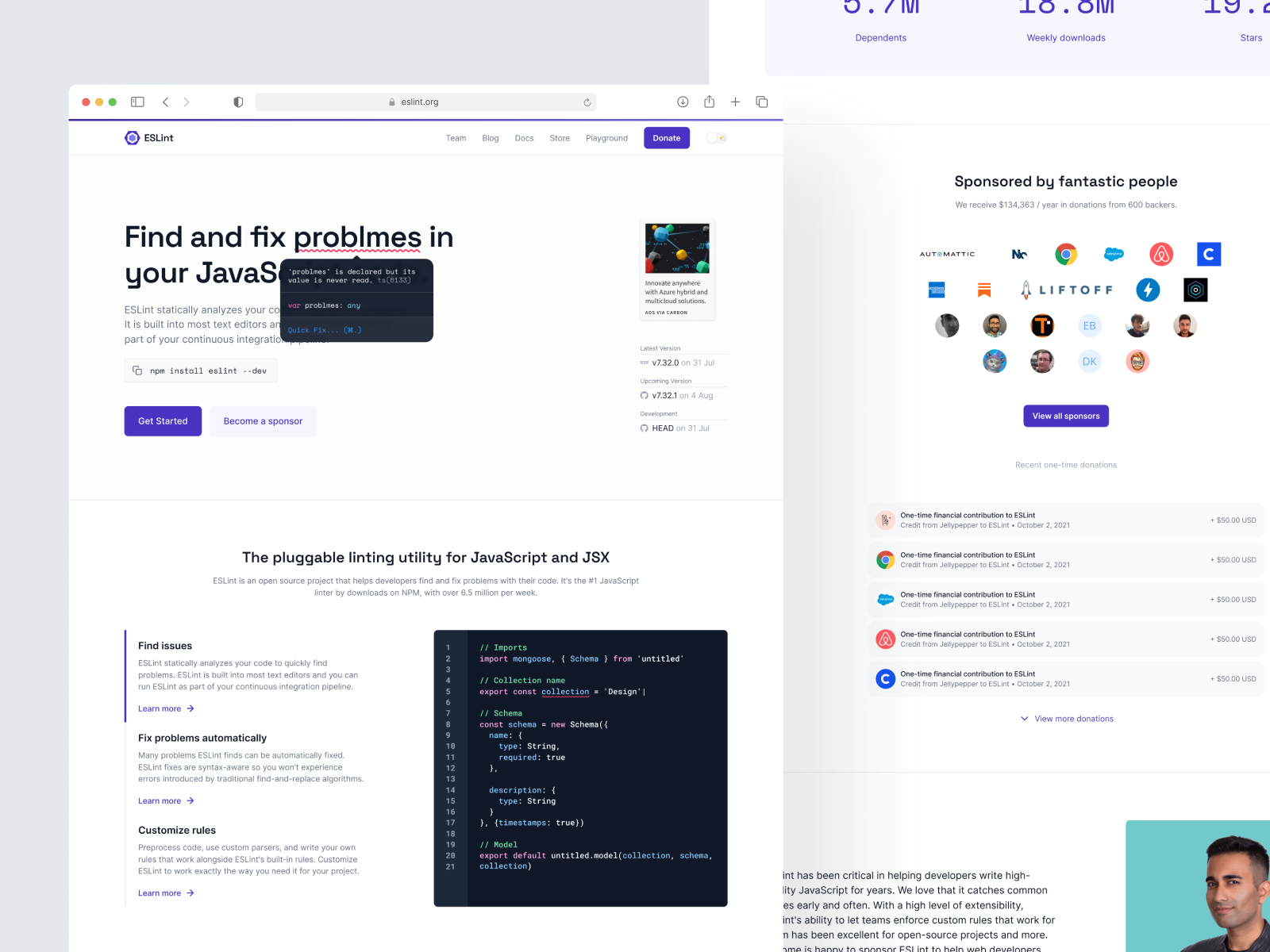
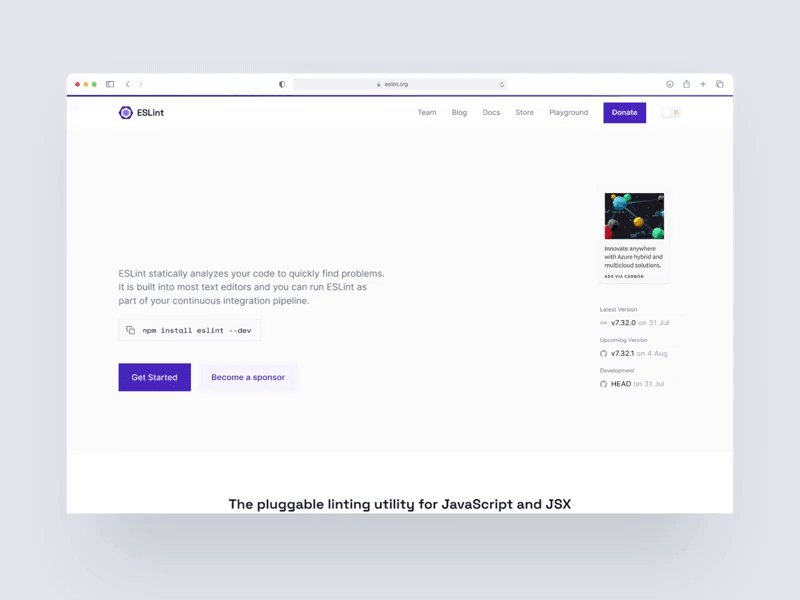
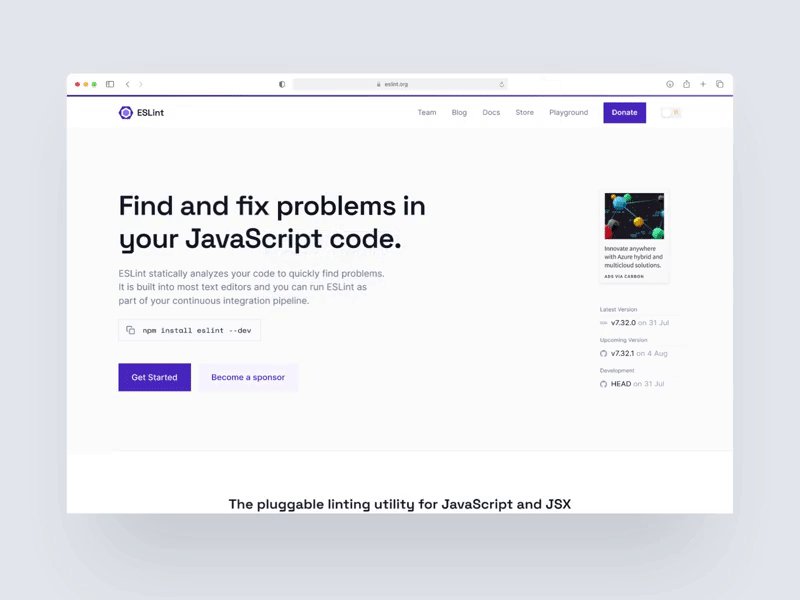
接下来是 ESLint 网站 的重新设计。除了最大限度地提高网站的视觉吸引力外,我们还希望为每个页面实现一些目标。例如,在主页上
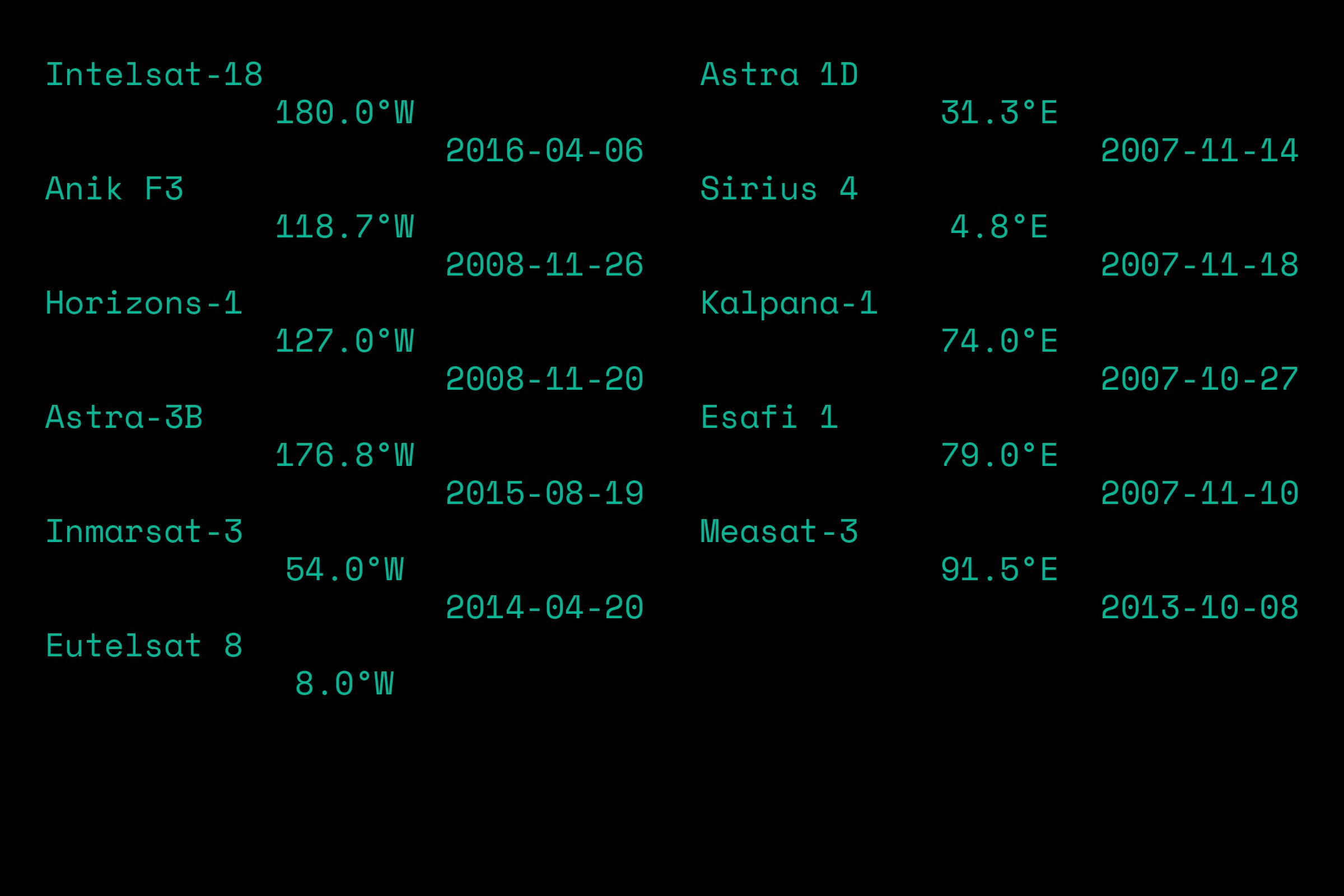
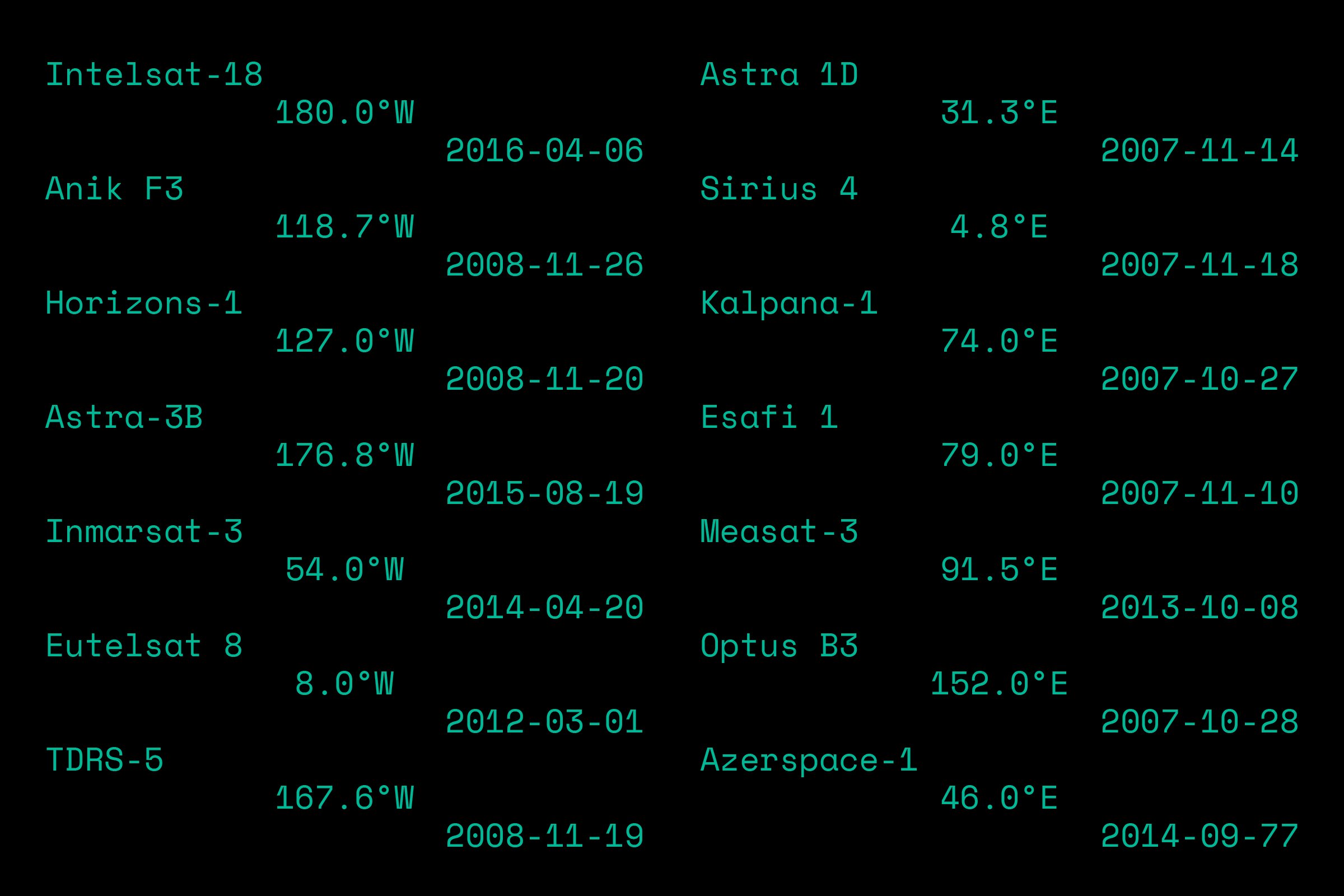
- 我们希望在英雄区域中包含 ESLint 的最新版本和即将发布的版本。这是设计中的关键部分,因为这将是我们首次为 ESLint 更新设置专门的区域。
- 我们希望推广赞助。ESLint 依靠捐赠进行持续的维护和开发,我们希望确保能够帮助加速项目的发展。
- 我们希望展示 ESLint 的实际应用——它如何在现实世界中使用,以及如何使用它来使你的代码更具可读性。
- 我们希望展示 ESLint 积累的一些令人难以置信的统计数据——截至目前,有 900 万个依赖项、每周 2570 万次下载和 GitHub 上 21000 颗星。

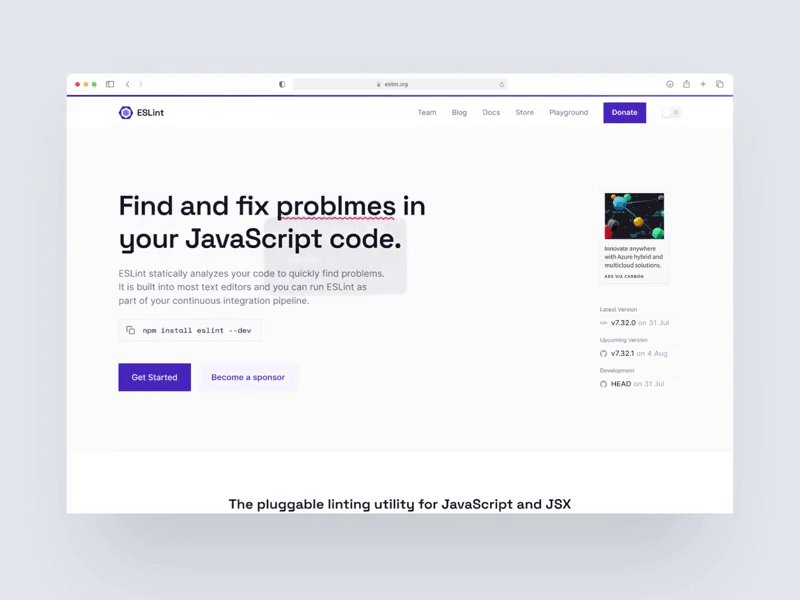
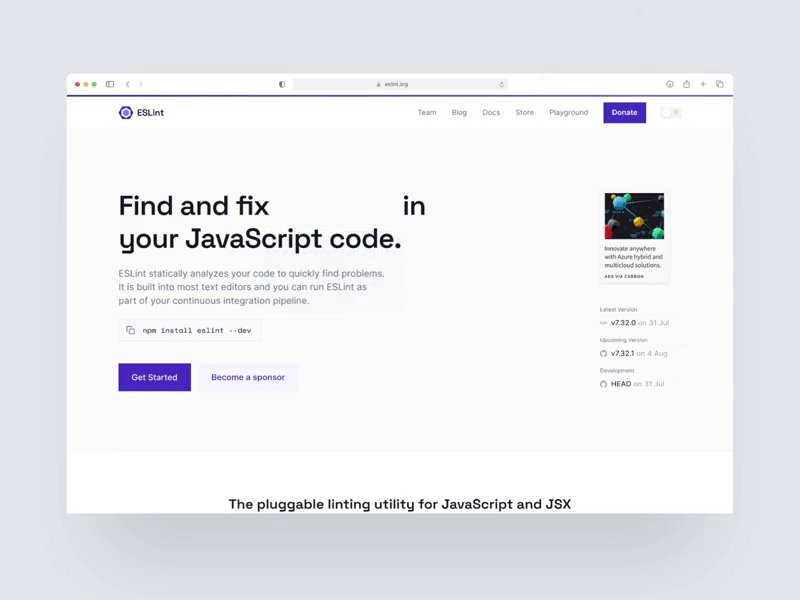
我还希望在 ESLint 主页英雄区域中引入一些动画和活力,同时让我们的受众了解使用 ESLint 的感受。
VS Code 中的红色下划线是 ESLint 的代名词,因为它是 VS Code 实现 ESLint 操作项的方式。使用这些视觉指示器,我创建了一个小型但有趣的交互,为我们的访问者提供了简化的体验。
我对这个想法的结果特别满意!💡

通过整合更广泛品牌(包括 IDE 集成、代码片段和支持者徽标)的元素,我们将品牌栩栩如生。此外,如果没有 Addy Osmani 的推荐,任何开发者网站都不会完整。
文档
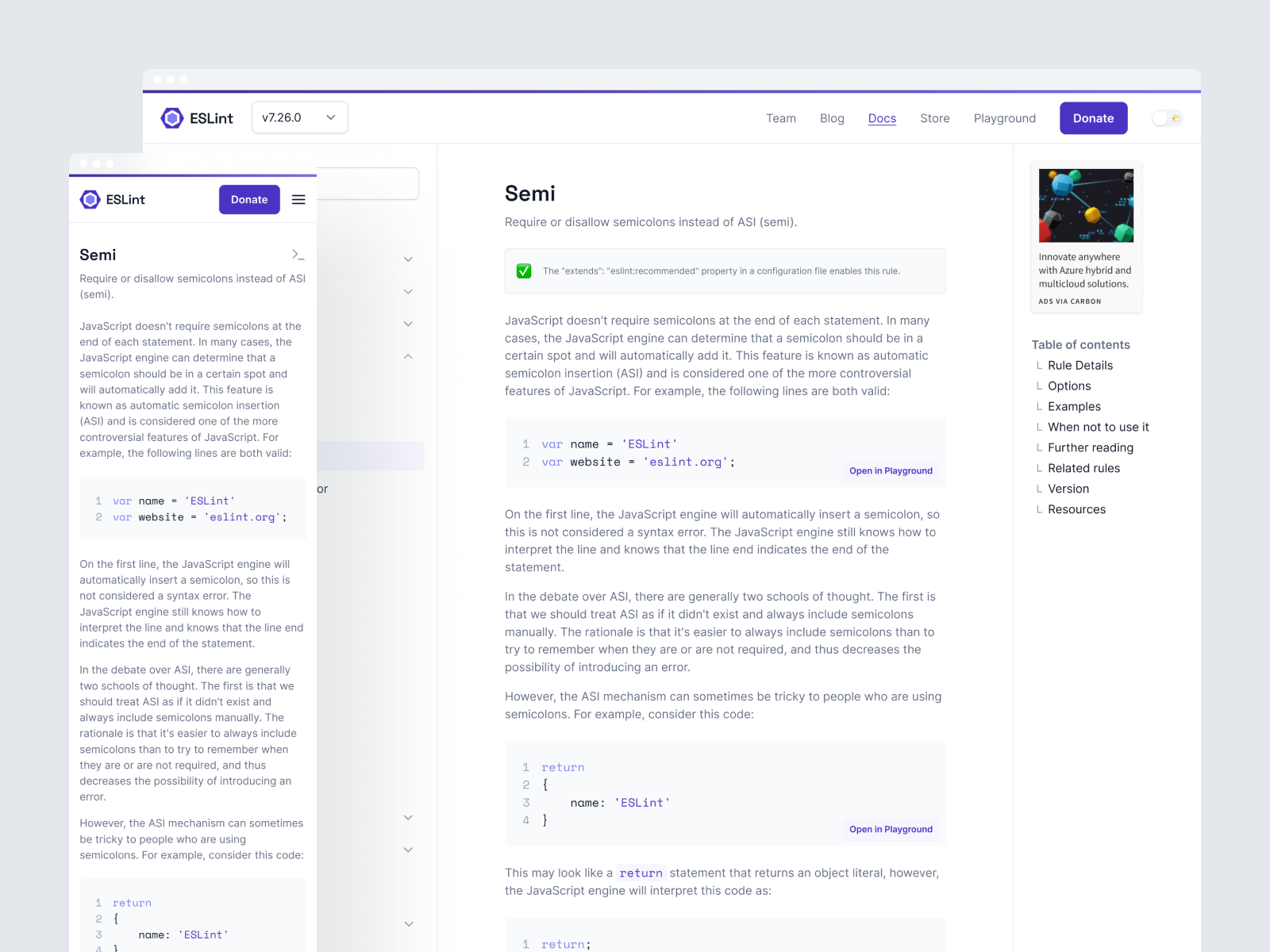
接下来是重头戏,重新设计 ESLint 文档。文档是 ESLint 生态系统的核心部分,也是用户查找有关项目和代码库信息的地方。
我们希望对其进行一些改进,在所有页面上创建一致的信息架构 (IA),并使页面更易于扫描和导航。我们还添加了一个版本下拉列表,以查看以前版本的文档。

我还将小型 Carbon Ads 组件作为 Figma 社区文件 发布了!
Playground
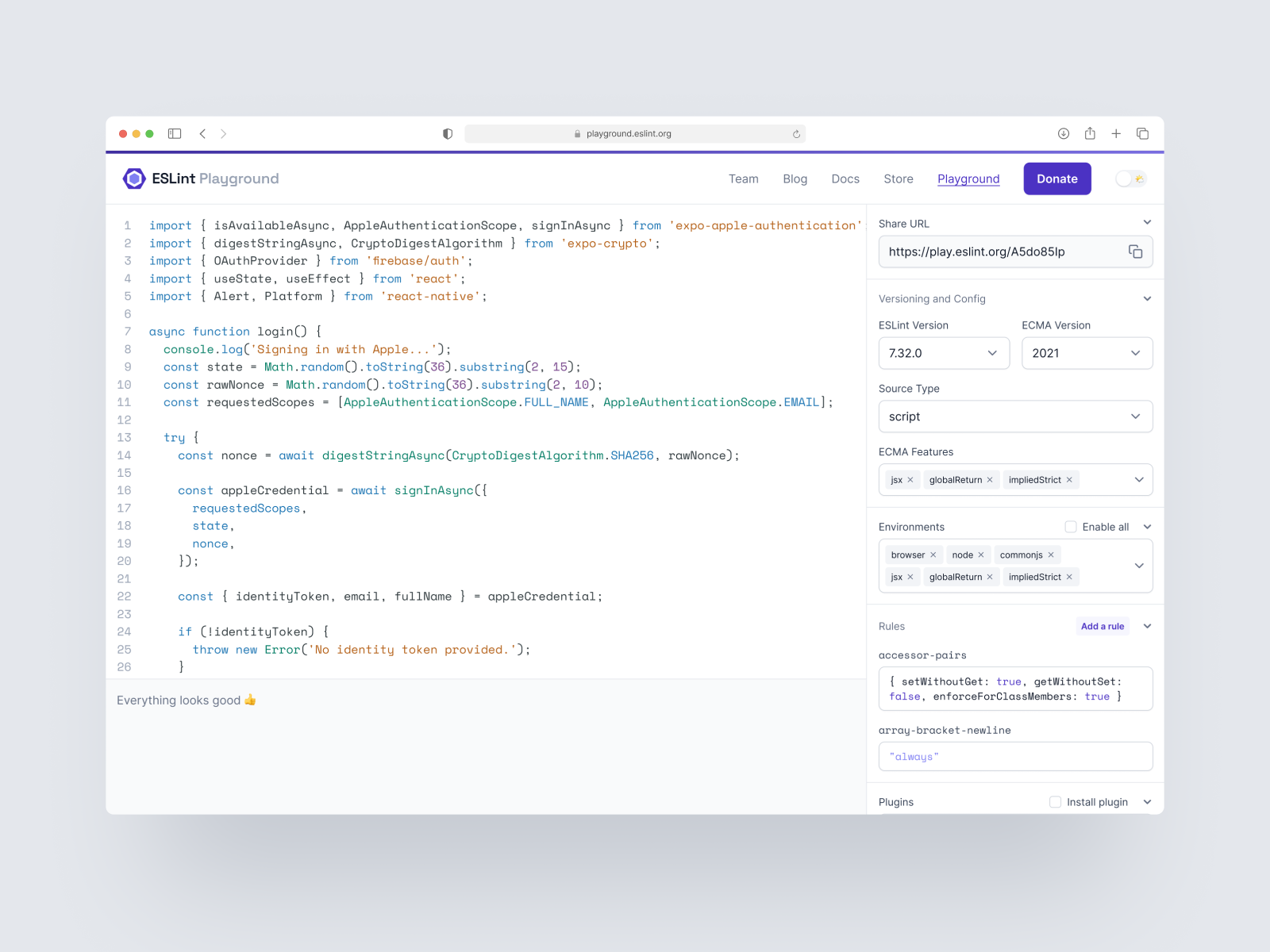
该项目的最后一部分是一个名为 Playground 的新微型网站!它是一个很棒的小工具,允许你创建具有易于使用的设置的 ESLint 配置文件,并针对它测试你的代码。然后,一旦你对其感到满意,你就可以下载你的配置文件以在本地使用。它也是让新用户直接在浏览器中尝试 ESLint 的绝佳方式。
我们在设计 Playground 时考虑了一些关键要求——特别是我们希望使其易于使用,并使其易于创建和共享可重现的 ESLint 错误。用户还应该能够在 ESLint 的不同版本之间切换,查看给定问题的潜在修复方法并安装插件。最终,团队无法实现所有这些功能,但我们仍然为所有这些功能进行了设计。
这里有一些棘手的设计挑战需要克服——尤其是在信息密度方面。在 UI 中公开所有规则会使内容在视觉上难以解析,因此我们需要一种将规则添加到 UI 的方法,而无需滚动到页面底部,然后轻松自定义每个规则的值。

下一步是什么?
ESLint 团队目前正在推出上述所有内容(你现在正在访问新网站!)。
我要感谢 ESLint 团队,特别是 Nicholas,感谢他们提供在这个项目上工作的机会。我也非常幸运能与如此才华横溢和充满激情的人们合作,例如 Sara 和 Gavin。
如果你对 ESLint 品牌有任何问题、意见或反馈,请在 Twitter 上通过 @haydenbleasel 与我联系。
祝大家 linting 愉快!✌️
