
背景
CesiumJS 是一个用于 3D 地理空间可视化的开源 JavaScript 库。Cesium 的根基在于航空航天领域,最初的应用场景是精确可视化卫星和航天器。如今,CesiumJS 在 GitHub 上拥有超过 4,000,000 次下载和 9000 个 star,拥有庞大的用户和贡献者社区。来自世界各地的用户已将 CesiumJS 用于各种不同的应用,从地图绘制和数据分析到为卫星构建交互式模拟、活动策划、开源情报,甚至用于构建飞行模拟器。
切换到 ESLint
作为一个拥有频繁外部贡献的开源项目,我们必须拥有清晰和一致的编码约定,以及强制执行这些约定的自动化方法。Cesium 于 2011 年开始开发,第一个版本于 2014 年发布。随着新的浏览器 API 和标准的出现,确保 CesiumJS 与现代用例保持兼容对我们来说非常重要。
最初,CesiumJS 使用 JSHint 进行静态分析,因为那是当时的标准。2017 年,我们切换到 ESLint,因为它在跟上 ECMAScript 标准快速发展的步伐方面做得更好。ESLint 能够通过 linting 和应用自动修复来强制执行样式规则。也许最重要的是,它能够创建可扩展的配置,以适应我们自己的编码标准,并扩展社区中其他人创建的配置。在这篇文章中,我将解释我们 CesiumJS 的维护者如何使用 ESLint 来确保代码质量、强制代码一致性,并减轻开发人员在我们的开源和私有项目中遵守代码风格和标准的负担。
我们如何使用 ESLint
开发人员在开发过程的早期发现问题,修复它的成本就越低。“左移”策略是我们的首要任务,这就是为什么我们将 linting 融入到开发人员的工作流程中,以便开发人员在编写代码时或提交代码之前就能得知代码中潜在的问题。
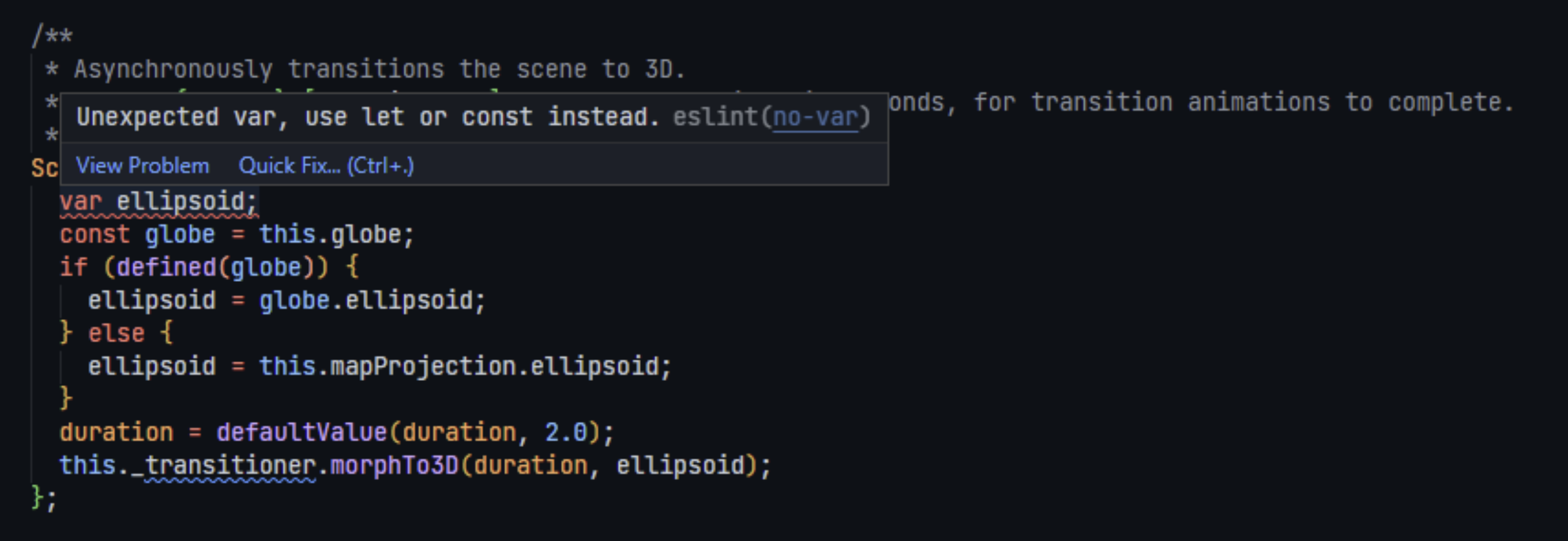
首先,Visual Studio Code 是 Cesium 首选的 IDE,因此我们在 .vscode/extensions.json 中包含了官方的 ESLint VS Code 扩展,以便在用户克隆仓库并在 VS Code 中打开时,系统会提示用户安装该扩展。

其次,我们使用 husky 包来安装 pre-commit 钩子,以确保每次将代码提交到仓库时都会运行 lint 命令。
最后,我们还在 CI 步骤中运行 lint 脚本。
这些工具在我们所有的仓库中都得到了复制,以确保在开发和审查过程中获得一致和高效的体验。保持代码和工具的一致性减轻了开发人员在不同项目上工作的负担,并使新项目更容易上手。
在 Cesium,我们维护着两个开源可共享的 ESLint 配置:一个用于 Node.js 项目,另一个用于浏览器环境。通常,这两种配置都用于同一个仓库中,因为通常会有服务器/脚本代码来配合客户端/Web 代码。我们的配置在很大程度上依赖于默认的 ESLint 推荐规则集。由于我们在所有项目中使用 Prettier 进行代码格式化,因此我们还添加了 Prettier 规则集,以确保 linter 和 formatter 之间没有冲突。项目通常还会扩展基本源配置,为 Jasmine 环境创建一个测试配置。
在 2022 年之前,由于支持 Internet Explorer 带来的浏览器限制,CesiumJS 一直锁定在 ECMAScript 2009。我们使用 eslint-plugin-es 来限制或允许特定的语言特性。一旦我们放弃了对 Internet Explorer 的支持,我们就可以自由升级到更现代版本的 ECMAScript。我们将版本设置为 ECMAScript 2020,并且通过 ESLint,由于 fix 命令,这个过程基本上是自动化的。我们立即看到了很多好处;举几个例子,由于字符串模板语法,GLSL shader 字符串更容易阅读,而 let 和 const 通过更清晰的作用域和在需要时强制执行不可变引用,使代码更具可读性。
我们当前的 ESLint 配置允许用户使用所有最新的 ES2020 功能。但由于 CesiumJS 是一个 3D 引擎,因此开发人员必须权衡 ES6+ 代码语法的便利性及其性能影响。在代码中运行次数足够多以产生重大影响的区域,例如每帧渲染循环代码,简单的 for 循环可能比 Array.forEach() 更好。我们不对这种情况施加一概而论的规则,因为细微之处难以自动化。相反,我们在编码指南中记录了最佳实践,并让开发人员和审查人员根据具体情况衡量此类选择的影响。
结论
ESLint 是我们开发过程中极其重要的一部分。它是一个帮助我们维护大型代码库的工具,该代码库经过充分测试、稳定、高性能并具有强大的编码风格。它还有助于我们吸引贡献者,并使我们对我们自己编写和审查的代码充满信心。如果您有兴趣了解更多关于 Cesium 的信息,请访问我们的博客。
