
从 ESLint v9.0.0 开始,新的配置系统 已全面可用,带来了许多好处。配置文件现在更容易管理,并且组合起来更加透明。然而,理解哪些规则对于特定文件是启用还是禁用仍然可能很复杂,特别是当你的配置复杂或来自多个来源时。这就是为什么我们很高兴推出 ESLint Config Inspector,一个可视化和交互式工具,帮助你更好地理解和检查你的配置文件。

试一试!
ESLint Config Inspector 是一个 CLI 命令,它启动一个本地 Web 服务器,以可视化你本地文件系统中的 ESLint 配置文件。试一试
eslint --inspect-config或者你可以运行 config inspector 而无需安装 ESLint,只需在包含 eslint.config.js 文件的根目录中运行以下命令
npx @eslint/config-inspector在浏览器中访问 https://:7777,你将看到 ESLint 配置文件的可视化表示。然后你可以浏览已启用或禁用的规则、插件和语言配置。对本地配置文件所做的更改也将自动反映在 inspector 中。
功能
以下是 ESLint Config Inspector 提供的一些主要功能
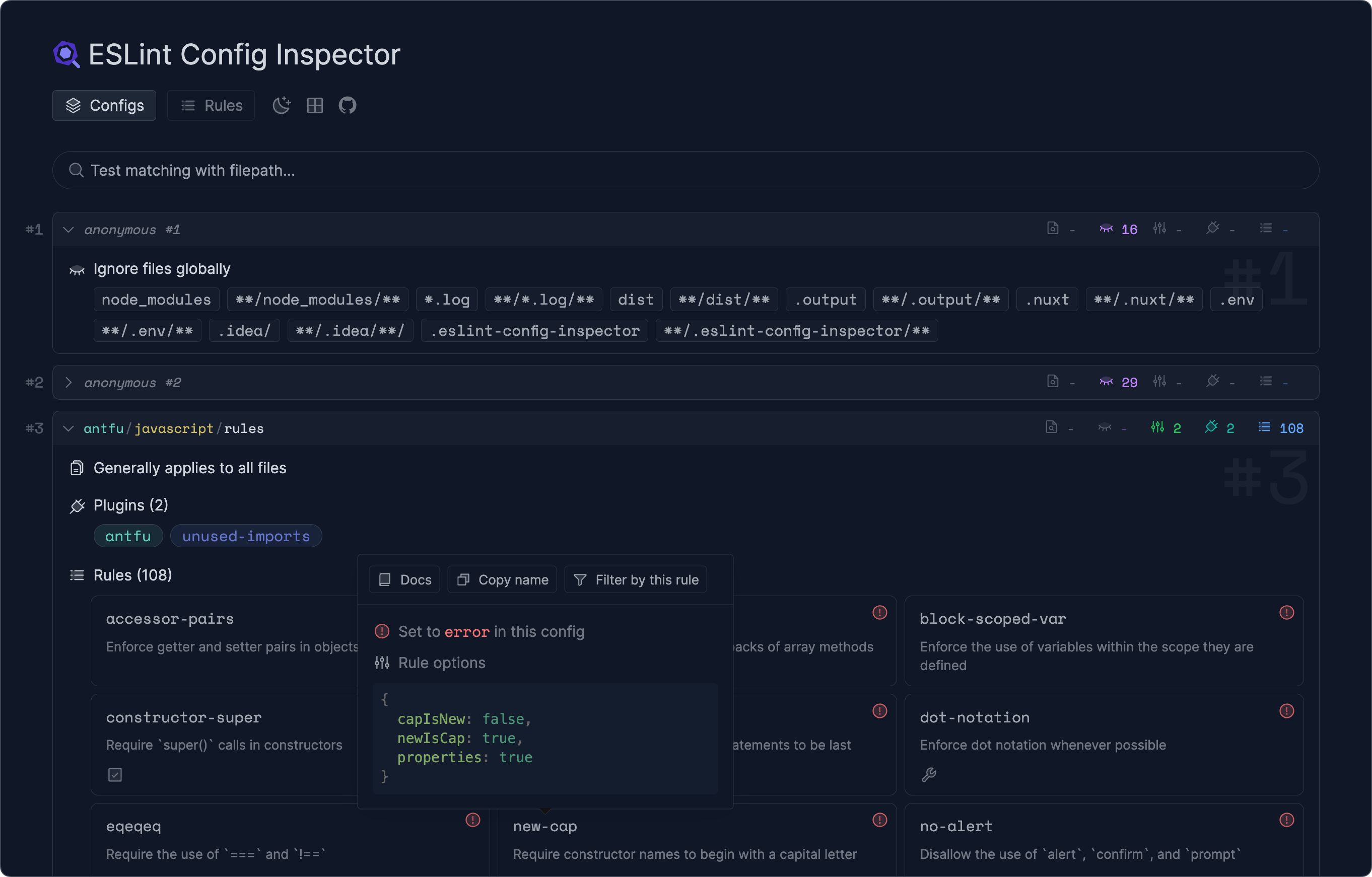
配置项概览
在“Configs”选项卡中,你将看到配置文件中所有配置对象的列表。当你要包含外部配置或具有动态生成的配置时,这尤其有用。此功能使你可以透明地查看这些配置如何在你的项目中解析和增强。

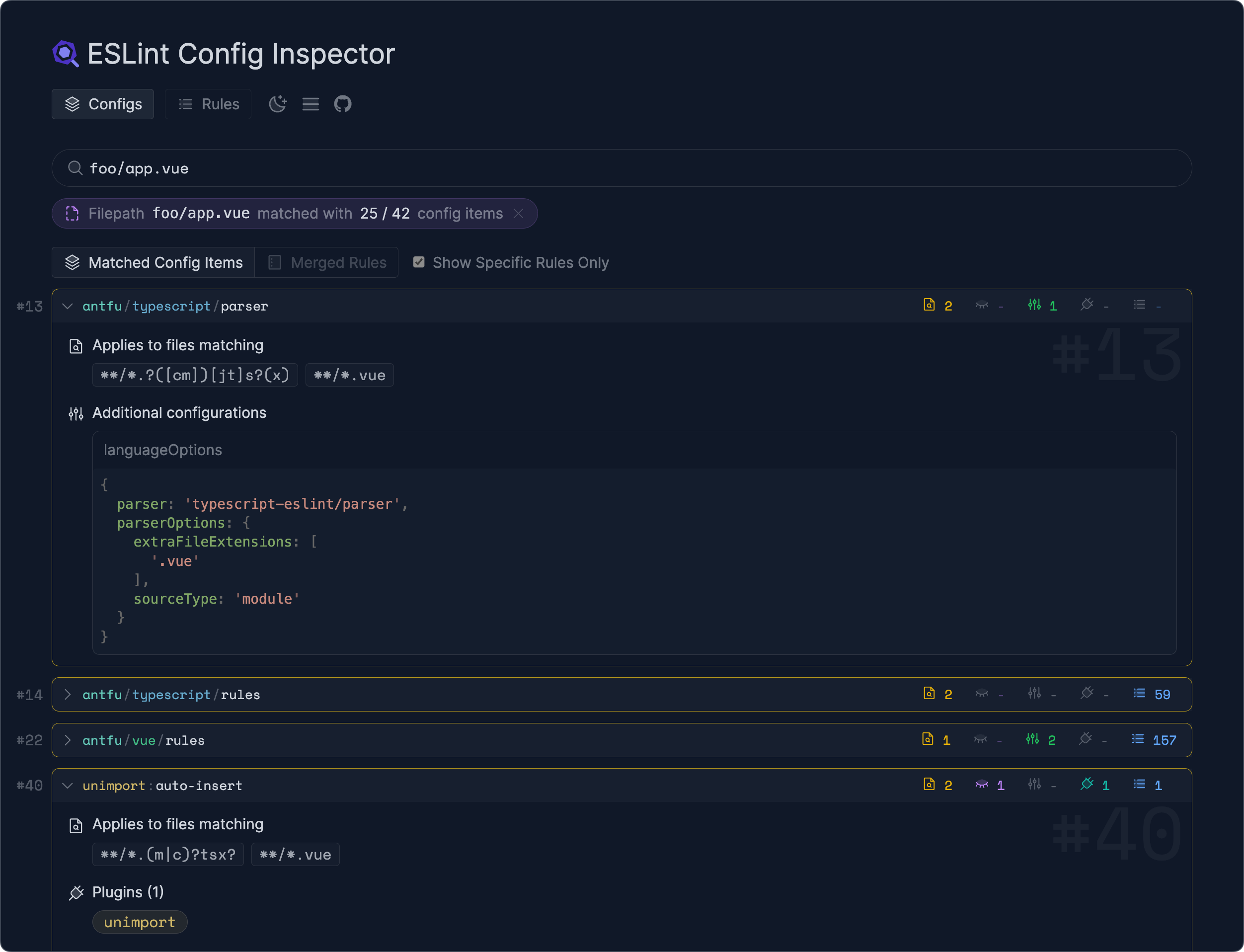
文件路径匹配
在“Configs”选项卡中,你可以输入文件路径以查看为该特定文件启用或禁用了哪些规则

你也可以切换视图以查看该文件的最终合并规则

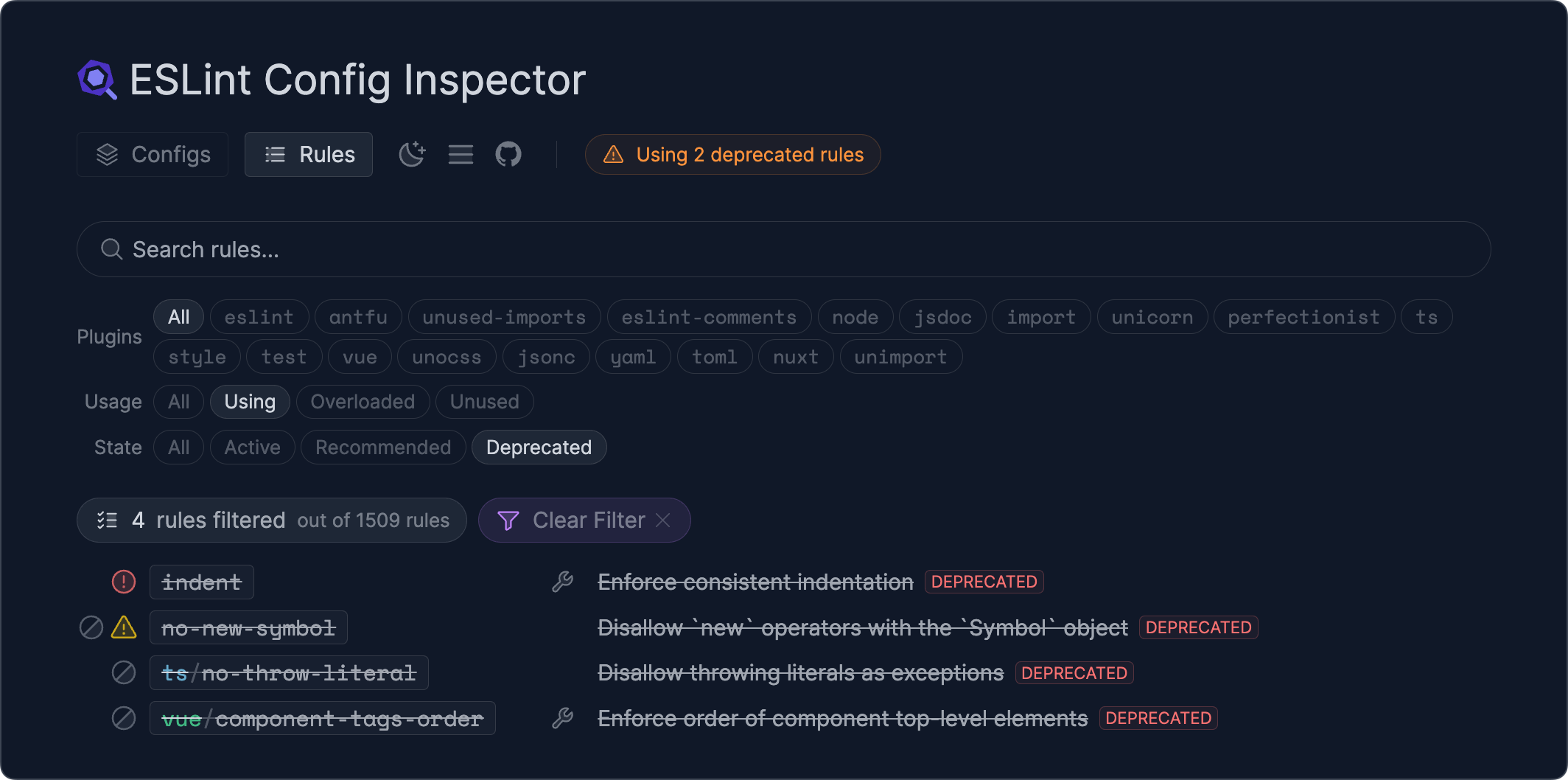
可用规则
转到“Rules”选项卡以查看已安装插件中的所有可用规则。每个规则都会显示它在你的配置文件中是启用还是禁用。你还可以过滤规则以查找已弃用规则的使用情况或尚未启用的推荐规则。

结论
我们希望 ESLint Config Inspector 将使理解和维护你的 ESLint 配置变得更容易和更愉快。我们很高兴听到你关于如何进一步改进该工具的反馈和建议。请随时 提交 issue 分享你的想法。
