早在七月份,我们 宣布了 ESLint 未来的计划。该公告的一部分讨论了将 ESLint 转变为更通用的 linter,使其能够 linting 任何语言。ESLint 的许多核心功能(查找文件、解析文件、报告问题)是通用的,因此我们在过去几个月里花费了一些时间来提取核心中特定于 JavaScript 的部分。我们现在很高兴地分享,这项工作已经得到了回报,ESLint 现在可以 lint JSON 和 Markdown!
使用 @eslint/json 进行 JSON linting
JSON linting 是使用 @eslint/json 插件完成的,这是一个官方支持的语言插件。该插件为 JSON、JSONC(带注释的 JSON)和 JSON5 提供了解析功能。要使用该插件,请从 npm 安装它
npm install @eslint/json -D然后更新您的配置文件
import json from "@eslint/json";
export default [
{
plugins: {
json,
},
},
// lint JSON files
{
files: ["**/*.json"],
language: "json/json",
rules: {
"json/no-duplicate-keys": "error",
},
},
];该插件内置了几个规则,我们正在寻求更多建议。有规则的想法吗?打开一个 issue。
有关配置 JSON linting 的更多信息,请查看 README。
使用 @eslint/markdown 进行 Markdown linting
Markdown linting 是使用 @eslint/markdown 插件完成的,这是 eslint-plugin-markdown 插件的下一代版本,后者仅包含一个处理器。这个新的官方支持的语言插件具有 CommonMark 和 GitHub-Flavored Markdown 的解析和规则。要使用该插件,请从 npm 安装它
npm install @eslint/markdown -D然后更新您的配置文件
// eslint.config.js
import markdown from "@eslint/markdown";
export default [
{
files: ["**/*.md"],
plugins: {
markdown
},
language: "markdown/commonmark",
rules: {
"markdown/no-html": "error"
}
}
];与 JSON 插件类似,该插件内置了几个规则,我们正在寻求更多建议。有规则的想法吗?打开一个 issue。
有关配置 Markdown linting 的更多信息,请查看 README。
创建自定义规则和使用代码浏览器
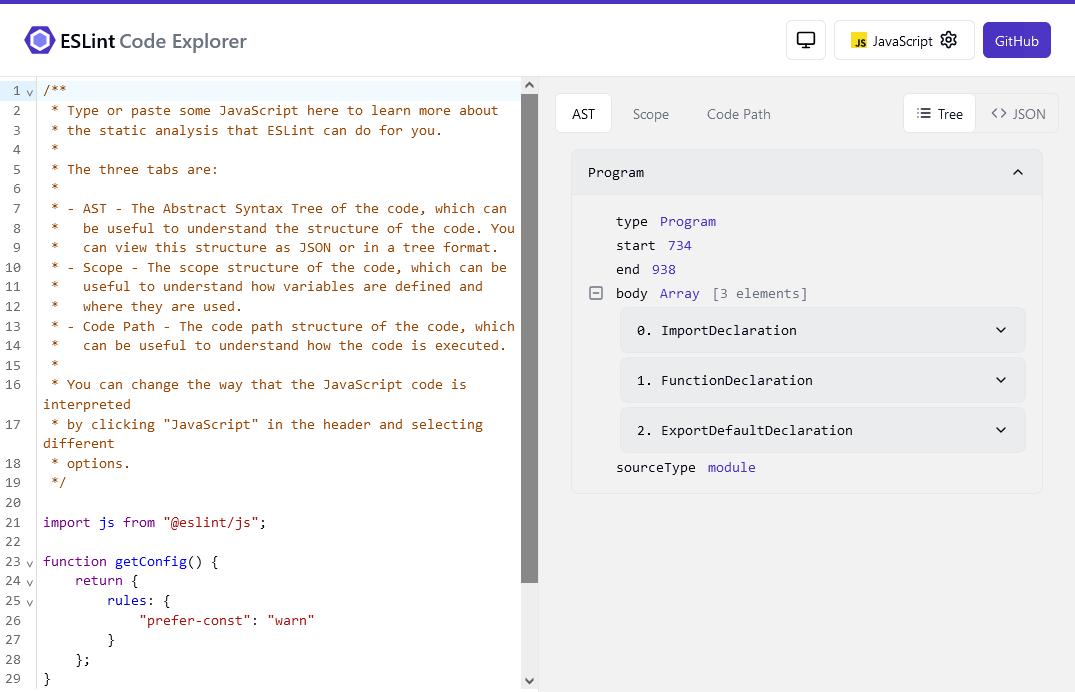
@eslint/json 和 @eslint/markdown 都将源代码解析为 AST,然后遍历 AST 以运行规则,就像 ESLint 对 JavaScript 所做的那样。这意味着您可以像为 JavaScript 编写自定义规则一样,为 JSON 和 Markdown 编写自定义规则。主要区别在于 AST 格式。JSON 使用 Momoa AST,而 Markdown 使用 mdast。由于没有太多资源可以帮助您检查备用 AST 格式,我们很高兴宣布推出 代码浏览器。
代码浏览器允许您查看和探索不同语言的 AST,以帮助创建自定义规则。对于 JSON 和 Markdown,您将获得 AST 的可扩展视图,而 JavaScript 允许您不仅看到 AST,还可以看到 ESLint 在解析代码时生成的范围和代码路径信息。展望未来,我们将继续使用旨在帮助您创建自定义规则的新语言和功能更新代码浏览器。
最好的部分是什么?代码浏览器是 开源的,因此您可以帮助我们使其变得更好。
编写您自己的语言插件
ESLint 语言的设计方式使其可以包含在使用新的 languages 键的任何插件中。@eslint/json 和 @eslint/markdown 插件的目的不仅是分别提供 JSON 和 Markdown linting,而且还作为如何创建自己的语言的示例。您可以查看 语言文档,了解如何创建自己的语言的概述。
结论
Linting JavaScript 以外的语言已在 ESLint 的路线图上存在一段时间了,因此能够达到这个里程碑令人兴奋。我们的长期目标是确保 ESLint 可以 linting 您在 Web 项目中可能使用的任何类型的文件,无论是使用官方支持的语言插件还是社区编写的插件。有了 JavaScript、JSON 和 Markdown,我们已经在实现该目标的道路上取得了长足的进步。
提醒一下,ESLint 是一个独立的开源项目,由一群志愿者在业余时间维护。如果您喜欢使用 ESLint,请与您的公司谈谈 赞助该项目。