调试你的配置
ESLint 基于你的配置文件和命令行选项,为每个要进行 lint 的文件创建一个配置。配置文件越大,就越难确定为什么文件没有按预期进行 lint。为了帮助调试你的配置,ESLint 提供了几个工具。
在调试模式下运行 CLI
使用场景: 你不确定是否正在读取正确的配置文件。如果你在同一个项目中有多个配置文件,可能会发生这种情况。
操作方法: 使用 --debug 命令行标志运行 ESLint,并传递要检查的文件,像这样
npm
npx eslint --debug file.js
yarn
yarn dlx eslint --debug file.js
pnpm
pnpm dlx eslint --debug file.js
bun
bunx eslint --debug file.js
这会将 ESLint 的所有调试信息输出到控制台。你应该将此输出复制到一个文件,然后搜索 eslint.config.js 以查看加载了哪个文件。以下是一些示例输出
eslint:eslint Using file patterns: bin/eslint.js +0ms
eslint:eslint Searching for eslint.config.js +0ms
eslint:eslint Loading config from C:\Users\nzakas\projects\eslint\eslint\eslint.config.js +5ms
eslint:eslint Config file URL is file:///C:/Users/nzakas/projects/eslint/eslint/eslint.config.js +0ms
打印文件的计算配置
使用场景: 你不确定为什么 lint 没有产生预期的结果,可能是因为你的规则配置似乎没有被遵守,或者使用了错误的语言选项。
操作方法: 使用 --print-config 命令行标志运行 ESLint,并传递要检查的文件,像这样
npm
npx eslint --print-config file.js
yarn
yarn dlx eslint --print-config file.js
pnpm
pnpm dlx eslint --print-config file.js
bun
bunx eslint --print-config file.js
这将输出文件计算配置的 JSON 表示,例如
{
"linterOptions": {
"reportUnusedDisableDirectives": 1
},
"language": "@/js",
"languageOptions": {
"sourceType": "module",
"ecmaVersion": "latest"
},
"plugins": [
"@"
],
"rules": {
"prefer-const": 2
}
}
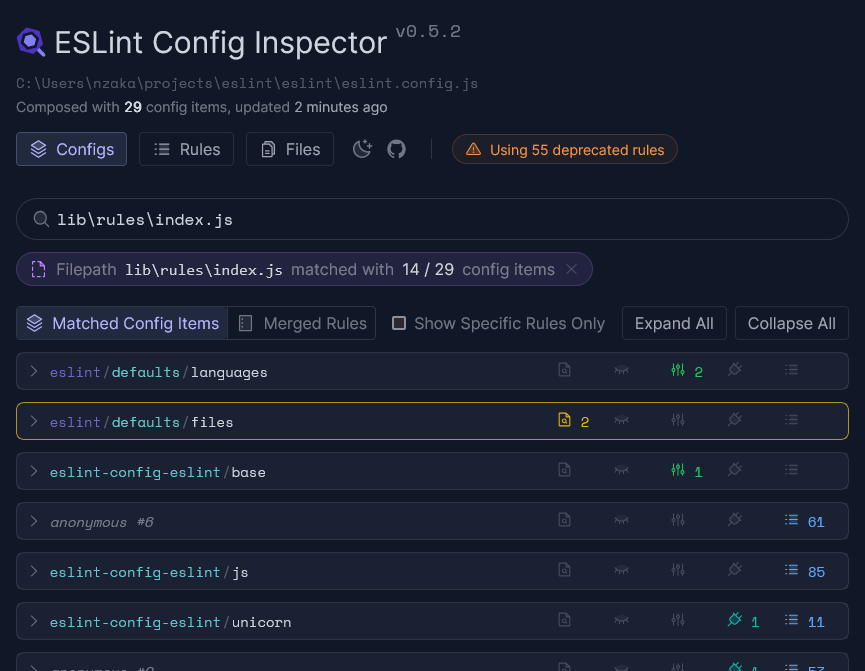
使用配置检查器
使用场景: 你不确定配置文件中的某些配置对象是否与给定的文件名匹配。
操作方法: 使用 --inspect-config 命令行标志运行 ESLint,并传递要检查的文件,像这样
npm
npx eslint --inspect-config
yarn
yarn dlx eslint --inspect-config
pnpm
pnpm dlx eslint --inspect-config
bun
bunx eslint --inspect-config
这将通过安装和启动 @eslint/config-inspector 来启动配置检查器。然后你可以输入有疑问的文件名,以查看将应用哪些配置对象。

配置检查器还会显示规则何时被弃用、你正在使用的可用规则数量等等。